
Die digitale Petrischale – ein immersives VR Experiment
Vom VJ zur VR – immersive Erlebnisse im Wandel
Vom VJ zur VR – immersive Erlebnisse im Wandel
Rein ins Getümmel!Virtual Reality ist seit ein paar Jahren neben Augmented Reality der große Hype. In der Hoffnung, dass die Technologie bis in die Wohnzimmer des Mainstream vordringt, schwemmen immer neue Lösungen auf den Markt. Immer billiger, immer schneller. Seit den Fünfziger Jahren versucht die Industrie nun schon den Zuschauer in eigens kreierte Welten zu entführen und mittels Stereoskopie glaubhafter, realer wirken zu lassen. Aber erst mit den heutigen technischen Möglichkeiten eröffnen sich gerade für Kreative neue Spielwiesen: Endlich ist es möglich, die eigens erbauten Welten noch zugänglicher, noch emotionaler zu vermitteln.
Als Motion Design Studio wie wir es sind, liegen die Schnittstellen zwischen Animation und VR ziemlich nah beieinander. Also fragten wir uns: Was braucht es eigentlich, um diese Welten zu generieren? Und wo könnte der potentielle Nutzen für den Ottonormalverbraucher liegen?
Also rein ins Getümmel. Für einen Zeitraum von 3 Monaten ließen wir uns auf das Experiment ein und entwickelten ein kleines Projekt, das die wichtigsten Schritte zur Erstellung einer virtuellen Realität beinhalten sollte.
Vorweg: Wir haben versucht die jeweiligen Beschreibungen möglichst kurz zu halten, damit auch der Laie den Prozess schnell nachvollziehen kann. Unter den Pro’s unter Euch: Ja, da fehlen Infos und jeder Punkt ließe sich an einem eigenen Stammtisch-Abend ausdiskutieren. Desweiteren haben wir versucht, weniger die Software in den Vordergrund zu stellen, sondern die Wirkungsweisen an sich.

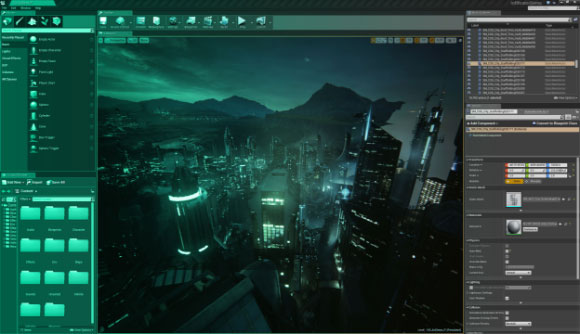
Die Software Für den Gestalter sowie Developer stehen hauptsächlich zwei Software-Lösungen zur Verfügung, die wie in alten „MAC vs. PC“ Zeiten eine ganze Schar von Gläubigern hinter sich versammeln, die nicht müde werden das jeweils andere Tool in den Dreck zu ziehen: Unity oder Unreal Engine (UE4). Glaubt man dem Schwarm der Community scheint Unity als Open Source Anbindung die verschiedenen Plattformen wie PC, Mobile und Web besser abzudecken als UE4, wohingegen letzteres in Sachen grafischer Darstellung die Nase vorn zu haben scheint. Allerdings geht die Entwicklung so schnell voran, das nahezu monatlich Updates erscheinen, die die Benefits jederzeit ändern können.
Wir entschieden uns für die Unreal Engine, da das mitgelieferte System zum Erstellen von Licht, Materialien und Interaktion namens „Blueprint“ keine Programmierkenntnisse voraussetzt und den genannten grafischen Vorteil besitzt.

Die Hardware Auch hier gibt es neben zahlreichen Anbietern, die nun auf den Markt kommen zwei Platzhirsche als Anbieter einer 3D Brille: Oculus Rift und HTC Vive. Da die Vive einen Performancevorteil verspricht, griffen wir hier zu. Des Weiteren gab uns die Ankündigung der HTC Handschuh-Controller einen weiteren Kick in Sachen Zukunft.

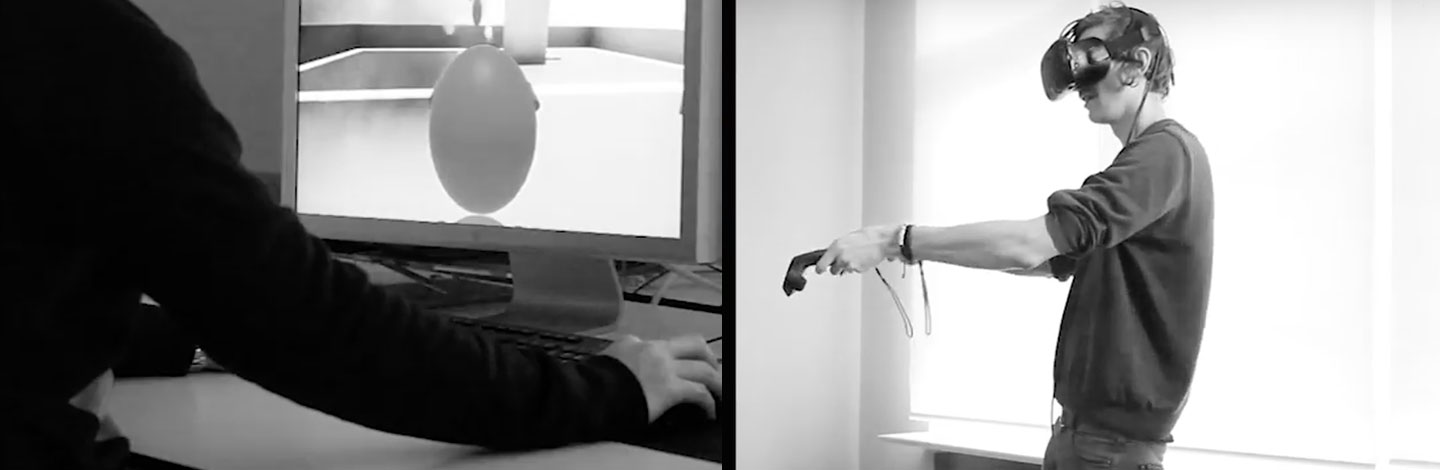
Research Bevor es los ging testeten wir zunächst einige Spiele. An dieser Stelle stellte sich der erste „Aha“-Effekt ein: Man kann die Erfahrung unter einer 3D-Brille nicht anhand von Videos und Bildern erklären. Selbst als man als Zuschauer neben dem Spieler stand und das Spiel am Monitor mitverfolgte, konnte man die „Experience“ nicht nachvollziehen. Ein gemeinsames Erleben ist in dieser Form nicht möglich. Der einzelne Spieler ist isoliert - und Außenstehende bleiben draußen.

Teil 1 – Interaktion Um mit der Software vertraut zu werden, probierten wir einige Szenarien aus: Wir bauten unser Büro im virtuellen Raum nach, testeten die interaktiven Fähigkeiten der Controller, warfen 3D-Würfel aus unserem virtuellen Fenster, stapelten Pyramiden und übten uns im “Dosenwerfen“.
Alle logischen Verkettungen, die es benötigt, um die Interaktivität zu generieren gingen schnell von der Hand. Nicht zuletzt durch die große Community, die mit Tutorials und diversen Foren bereit steht, jede noch so simple Anfängerfrage zu beantworten. Das Basketballspiel ist eines der vielen Set-Ups aus diesen einfachen Testreihen.

Teil 2 – Multiplayer Schnell bemerkten wir, wie einsam man sich in einem virtuellen Raum fühlen kann und testeten die Multiplayer-Funktionalität. Über ein internes Netzwerk konnten sich nach kurzer Einarbeitung einzelne Spieler in einer Szene versammeln, um mit- oder gegeneinander zu spielen. Die gefühlte Präsenz weiterer realer Personen hebt selbst einfache Szenarien auf ein höheres Niveau.

Teil 3 – Komplexe Welten Nach ungefähr 6 Wochen hatten wir uns die rudimentären Skills angeeignet. Nun ging es darum, den komplexen Aufbau samt Modellen, Texturen, Licht und Animation, wie wir es aus bekannten Programmen kennen, in die interaktive Welt zu übertragen.
Dabei entdeckten wir neben der technischen Übersetzung vom Workflow einen weiteren Aspekt, den es zu beachten galt: Die Interaktion in Echtzeit. Während die Emotionen bei herkömmlichen Arbeiten durch den Look, die Kamera und nicht zuletzt durch die Story entstand, mussten wir umdenken, und uns die Frage stellen: Wie reagiert das Umfeld auf mich als Eindringling dieser neuen Welt? Denn schnell wurde klar, dass wir nicht nur Zuschauer sein wollten, sondern wünschten uns Partizipation und Gestaltung.
Also begaben wir uns auf den Weg des Gameplay. Ein interaktives Sounderlebnis in einem ungewöhnlichen Setting sollte es werden. Eine Krake, die in einem Unterwasser-Tempel Musik macht – ganz klar! So testeten wir die Interaktion des Oktopus mit diversen Steuerungsmöglichkeiten der Tentakel und eines Beat-Controllers.
Innerhalb dieses Prozesses kamen wir jedoch an einen Punkt, an dem wir uns fragen mussten, was das denn eigentlich soll? Um einen User wirklich länger zu fesseln, gilt es immer den Nutzen klar erkennbar zu machen oder eine gute Geschichte zu erzählen. Genau wie im Film, einem Buch oder einem Game, basiert auch bei VR die ganze Produktion auf einer Idee, die sich in zwei Sätzen formulieren lassen sollte. Sollte diese Idee nicht interessant genug oder verständlich sein, muss weitergesucht werden. Zwar kann ein immersives Erlebnis erstellt werden, doch ist die Lust am Verweilen nur von kurzer Dauer.
Nachdem wir uns nun also in die Techniken eingegraben haben, wird unsere nächste Herausforderung sein, den User mit einer mitreißenden Story zu begeistern. Wir bleiben dran!

Fazit Storytelling, Storytelling, Storytelling. Während man im Gaming-Bereich nicht müde wird, ausgelatschte Klischees zu bemühen und alles versucht, um ja nicht aus einer Schublade zu fallen, fehlen auf der kulturellen oder werbewirtschaftlichen Seite ganze Angebote. Letzteres ist natürlich naheliegend, da sich die entsprechende Zielgruppe um eine Anschaffung der notwendigen Technik mangels Inhalten und hoher Kosten drückt. Hier beißt sich also die Katze in den bekannten Schwanz und es Bedarf einigen Pioniergeist, um diese Hürde zu durchbrechen.
Derzeit müssen wir also in Ausstellungen, Messen und Museen nach spannenden Inhalten Ausschau halten. Wobei sich hier ganz schnell das Multi-Player-System durchsetzen sollte. Denn niemand möchte sich mit einer dämlich wirkenden Brille vor unbekannten Gaffern verrenken. Ein sichtbares Gemeinschaftserlebnis würde Wunder wirken und zum Mitmachen animieren.
Dennoch: Was wir uns online in der pre-iPhone-Ära von Adobe Flash erhofft hatten, nämlich die nahtlose Verbindung von Bewegbild und Interaktion wird nun möglich. Es gilt noch diverse Hürden wie Aufwand, Kosten und Mangel an Inhalten zu überwinden, und höchstwahrscheinlich ist die heutige virtuelle Realität lediglich eine Brücke zum nächsten immersiven Erlebnis, aber uns hat es als temporäres Medium für nachwirkende, emotionale Erlebnisse tatsächlich überzeugt.